¡HOLA! ¿Quieres un tutorial básico de HTML y CSS para modificar algunos elementos de tu página web? Entonces has llegado al sitio correcto, en este post resumo lo necesario para que te sientas todo un programador web y modifiques parte del código CSS y HTML de tu web.
En este artículo no voy a enseñarte a ser un experto en código web, sino que voy explicarte lo más básico para modificar aspectos de tu web:
- Hacer desaparecer cualquier elemento de la página web
- Cambiar colores, tipografía y tamaños al texto de la web
- Cambiar márgenes o espacios entre elementos
- Cambiar tamaño de botones o su color y posición
- Como funcionan los scripts de Banners publicitarios y como insertarlos
Desde la aparición de los CMS (Content Management System) como por ejemplo Wordpress han permitido que más personas sin conocimientos de informática y programación pueda crear una página web. Estos gestores de contenido nos ofrecen muchas posibilidades, pero en algunas ocasiones queremos realizar algo muy concreto en nuestro tema o plantilla. En muchas plantillas gratuitas es prácticamente necesario poder modificar los elementos y en plantillas de pago, aunque incorporen plugins como “Visual Composer”, “Divi Builder”, o “Elementor” que permiten cambiar visualmente y ordenar los elementos de tu web, estos plugin no permiten modificar la totalidad de la página, por eso necesitaras algunas nociones de HTML y CSS.
Índice de Contenidos
¿Qué es CSS y para qué sirve?
CSS es un lenguaje que funciona junto a HTML y que permite modificar el estilo de una web (colores, tamaños, tipografías, márgenes, etc…)
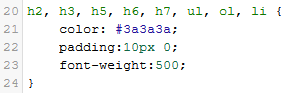
Esta regla CSS le indica a la web que las etiquetas H2,H3,h4,H5 y H6 deben tener un color en concreto, 10 pixeles de padding y que se alinee al centro.
¿Qué es HTML y para qué sirve?
Es el lenguaje de programación que crea la estructura básica de una web (Header, contenido, footer, sidebar, etc…)
A mi siempre me gusta comparar HTML y CSS como si fueran un cuerpo humano: El HTML son los órganos y huesos y el CSS es la piel, color de ojos o pelo, altura, etc…
Conceptos básicos CSS
Tienes que tener muy claro un concepto básico de este lenguaje, debes saber lo que es un selector y los dos tipos que podemos encontrar. Un selector es el nombre que tiene un determinado elemento en el código de la web.
- Identificador: Nombre de un elemento que solo aparece una vez y no se repite en toda la web. En la hoja de CSS se define con almohadilla (#) y en HTML se escribe de esta manera (id= “Nombre identificador”)
- Clase: Al contrario que el identificador, la clase si se repite a lo largo de toda la web. En la hoja de CSS se define con un punto (.) y en HTML se escribe de esta manera (id= “nombre clase”)
¿Cuáles son las propiedades más usadas?
Primero, una propiedad es la modificación que realizas en la hoja de estilo CSS a un elemento.
- Background-color: color de fondo
- Border: borde del elemento
- Color: color del texto
- Width: anchura del elemento
- Padding: Margen interior del elemento
Estos son alguno de los más usados, pero hay muchísimos más. Esta es la web que yo normalmente consulto cuando necesito recordar W3schools pero hay más páginas por ahí que podéis consultar.
Conceptos básicos de HTML
Al igual que con el CSS al HTML también podemos aplicarles propiedades con etiquetas HTML. Estas se definen entre “< etiqueta >”, estas etiquetas representan parte de la estructura y contenido del sitio.
En una web podemos tener la etiqueta <head> o etiqueta <body> (es donde se encuentra el contenido visual de una página web). Siempre tienes que tener en cuenta que las etiquetas deben tener una apertura y un cierra, por ejemplo, la etiqueta div se abre como <div> y se cierra como </div>.
¿Cómo aplicar las propiedades al HTML?
En la hoja de estilos podrás aplicar las propiedades a elementos concretos. Por ejemplo, si quieres que todos los párrafos de tu web estén escritos con un tamaño o tipografía concretos deberás ponerlo en la hoja de estilo de esta manera:
P { Font-family: ‘Lato’; Font-size: 16px; }
¿Dónde añadir el código CSS para modificar tu web?
Mediante la hoja de estilos
Todas las webs tienen una hoja de estilos, por ejemplo, en Wordpress el archivo es “style.css”, mientras que en Prestashop se llama “global.css”.
Este archivo hay varias maneras de modificarlo según el CMS que uses, en este caso te explicare 2 maneras para modificar el CSS de tu web:
Mediante el archivo que se encuentra en el FTP
Para ello deberás tener acceso al administrador de archivos donde se encuentra el archivo a modificar.
[En wordpress normalmente se encuentra en la ruta
“wp-content/themes/nombretema/css/style.css”]
Para tocar estos archivos te aconsejo que descargues algún editor de texto especializado. Yo por ejemplo uso visual estudio
Mediante el Editor de Wordpress
La otra manera que te aconsejo es mediante el panel de wordpress. Si vas a la barra lateral de tu dashboard podrás encontrar “Apariencia” y dentro encontraras “Editor”, si clickamos veremos las diferentes carpetas. Buscamos la hoja de estilos y modificamos en ese archivo
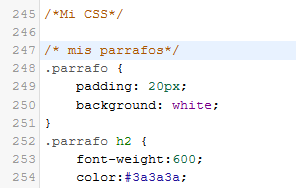
TIP: Yo normalmente para no ser desordenado escribo las modificaciones al final de la hoja y comento para saber que modificación es:
Para ello lo comentamos de esta manera /* Mi css*/ y lo que haya dentro no se incluirá ni afectara al archivo, es una manera de ordenar tus modificaciones.
Y eso es todo por hoy, espero que os haya servido para conocer un poco más sobre el CSS y HTML, al principio parece un mundo, pero cuando le coges el truco es bastante sencillo. Si quieres saber más sobre otros aspectos de Marketing digital puedes visitar las entradas de mi blog o ponerte en contacto conmigo.
[author] [author_image timthumb=’on’]https://luismanuelrodriguez.es/wp-content/uploads/2018/11/logo-pagina-web-favicon.png[/author_image] [author_info]Soy un consultor de posicionamiento web especializado en el SEO On Page y UX (Experiencia de usuario). Ferviente defensor de que las páginas web no solo tienen que ser SEOptimizadas, sino también claras, atractivas e intuitivas.[/author_info] [/author]